Особенно актуально для pixel art или цветовой гаммы какой-нибудь менюшки на CSS. В общем, если количество используемых оттенков явно небольшое. Но не будешь же терпеливо сличать каждый пиксель, при том, что глаз легко обмануть.
- Онлайн-сервис. Colors Palette Generator
Загружаешь картинку. На выходе получаешь несколько палитр. Результат сохраняешь либо в CSS stylesheet, либо в Photoshop Swatches («Образцы» в русском Ph). Кнопки для сохранения внизу слева.
Если выбрать формат .aco (Photoshop swatches). Потом выбираем на панели Switches (открыть панель: Windows → Switches) пункт меню «Replace swatches» сохраненный файлик с нужным расширением.
- Составить палитру цветов только средствами Photoshop СX6
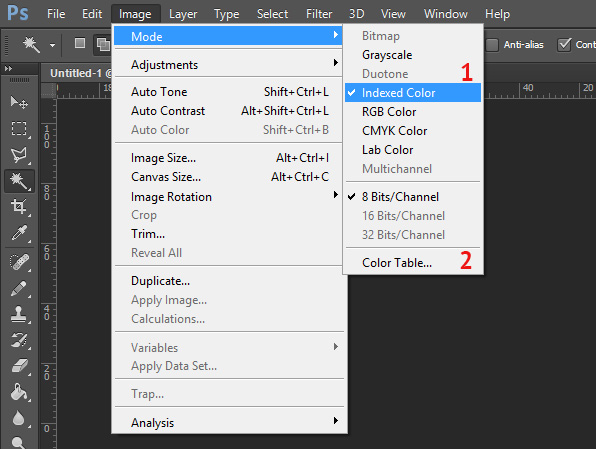
Открываем нужный файл (картинку), выбираем Image → Mode → Indexed Color (1). Потом в том же меню Color Table (2). Сохраняем палитру в формате .act, она так же без проблем откроется потом по той же команде Replace swatches.
Второй способ нормально работает, правда, уверенности, что это – самое простое решение, у меня нет.


По моему мнению Вы ошибаетесь. Предлагаю это обсудить. Пишите мне в PM, поговорим.
—
Я знаю полезный онлайн сервис для получения палитры основных цветов для любой картинки в формате jpg: http://www.imgonline.com.ua/random-pixels-background.php
Также там можно не только получить палитру рядом с картинкой, но и точные RGB и HEX коды цветов для дальнейшего их использования в Фотошопе, например.
Ой, ссылку не ту написала, вот правильная: http://www.imgonline.com.ua/get-dominant-colors.php